今回は、有料のWordPressテーマ「DIVER」を使ったジャンル型特化型ランキングデモサイトを作ってみました。DIVERを使ってこんなサイトが作れるんだと参考にしてもらえれば幸いです。ポイントの部分を絞ってまとめていきますので、ぜひぜひご覧ください。また前回は「Cocoon」をカスタマイズしましたが、今回は「Diver」を使って同じようなランキングサイトを作りました。比較できると思うので、そちらの記事も参考にしてもらえたらと思います。
DIVERで作ったジャンル特化型ランキングサイトを紹介
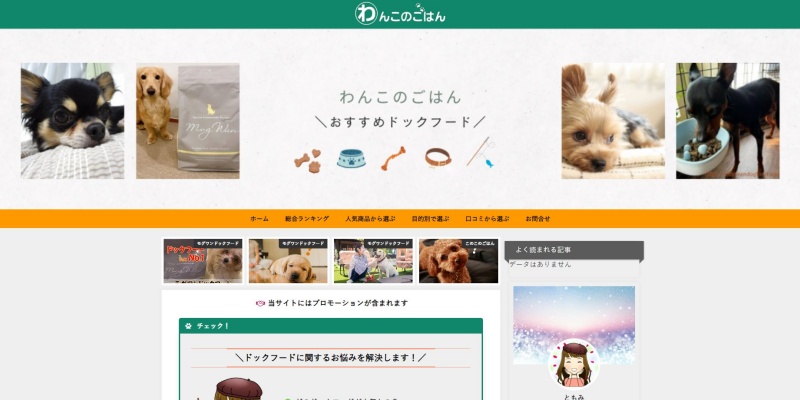
今回は有料のワードプレステーマ「DIVER」を使ってジャンル特化型ランキングサイトを作りました。いつも通り、まずはサイトを見てみらえたらわかります。
いかがでしたでしょうか?私は個人的にDIVERが使いやすく好きなんですが、操作もこれまで難しいと思ったことがありません。もちろん初めの頃はマニュアルを見ながら操作していましたが、今だと大体どこで操作するのか頭に入っています。わからない部分だけマニュアルを見直す程度です。人によっては使いづらいと思われる方もいるでしょうが、私はDIVERがとても使いやすいと感じています。
DIVERの機能紹介
DIVERは有料のテーマの中でも、比較的価格も高くなく手に入りやすいテーマの1つだと思います。私が特に気に入っているのは補助機能とカスタマイズ性です。ブログ形式のサイトも作れますし、ホームページ型にも作れるところですね。そんなDIVERの魅力を今回詳しく紹介していこうと思います。
サイト配色

Diverではテーマカラーが選べるようになっています。その中にカスタマイズがあって細かくパーツごとに色をカラーコードで指定することができます。なので、この配色をデフォルトカラーではなく、オリジナルに変更するだけでも他のサイトと被らないですよね。結構、気に入っています。
新しい記事を投稿した「New」ボタンの色も決めれますし、スクロールボタンの色も変更できる優れものです。
これだけできれば、同じテーマでもほぼ他と被ることは心配しなくていいと思います。
プロフィール画像

DIVERのプロフィールはそのまま使えてカッコイイ感じになってます。カバー画像とアイコン画像があれば簡単にカッコイイプロフィールが誰でも作れます。今回デモサイトの作ったアイコン画像は「いらんすとんDX」を使用しています。
ヘッダー画像


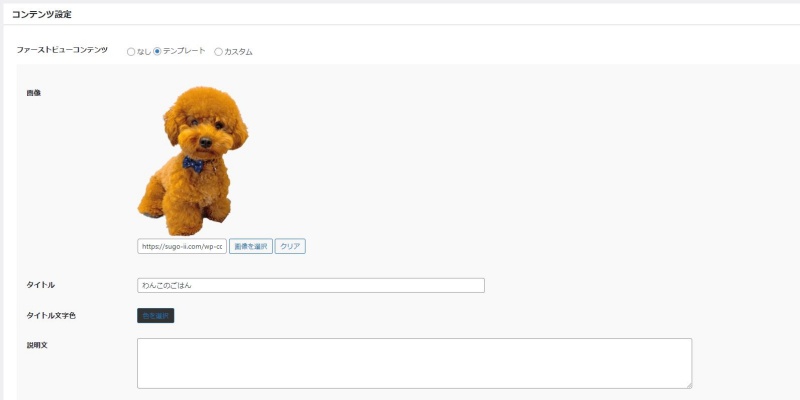
DIVERではヘッダー画像はファーストビューで設定可能です。DIVERオプション➡ファーストビュー設定にてオリジナル画像を設定できます。幅も設定ができて、デモサイトのように画面いっぱいに表示することも可能です。これだけでもカッコイイ感じに仕上がると思います。
またもう1つパターンがあって、背景画像をシンプルなものにして背景透明なPNG画像を浮きだたせることもできます。
この辺は有料のテーマでもあまりできないので、かなりおすすめ機能となります。
記事スライダー

記事スライダーももちろん標準装備です。外観➡カスタマイズ➡メイン設定でできます。
Cocoonのときもそうでしたが、記事スライダーは動きのある装飾ですし、単純に目がスライダーに行くので必須アイテムですよね。
ロゴ

ロゴの設定はカスタマイズ➡サイトロゴ・アイコンから設定できます。
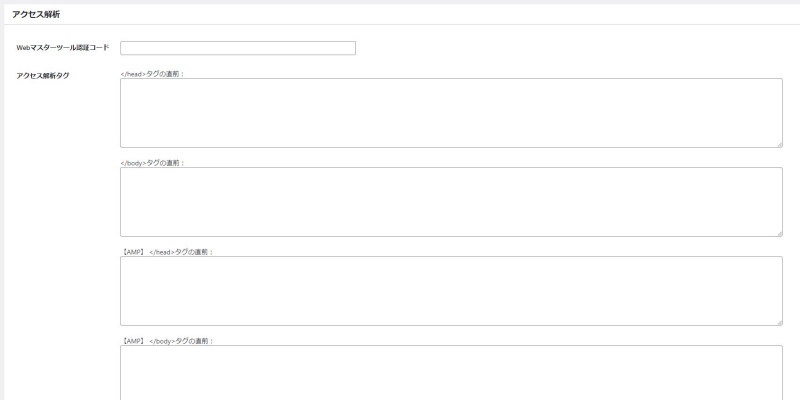
アクセス解析

DIVERのアクセス解析はDIVERオプションの基本設定で設定できます。テーマによっては直接テーマのcssファイルを編集するタイプもありますが、初心者には難しいんですよね。DIVERにはきちんと解析タグを入力する設定項目がありますので、とても便利です。
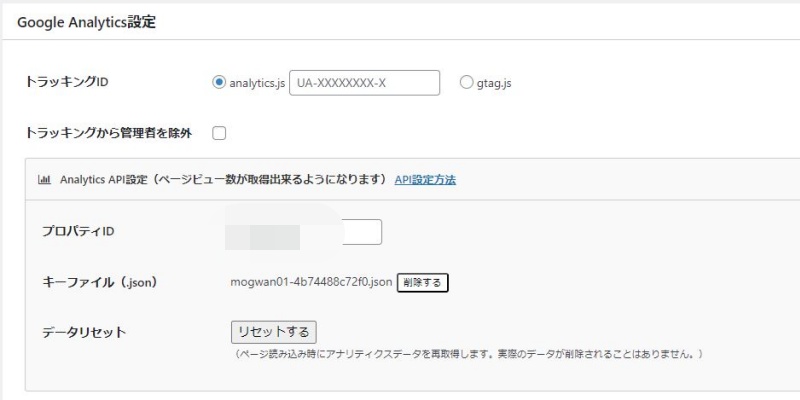
GoogleAnalytics設定

DIVERはGoogleAnalyticsの設定が独自でできます。これ何に使うかというと人気の記事とかでよく使われるプラグイン「WordPress Popular Posts」の代わりに人気記事を集計してくれるんです。このプラグインって結構みなさん使われていると思うんですが、今現在(2023/11)うまく機能しなかったりします。その代わりに独自で集計するのでとても便利です。DIVER独自の機能だと思います。
サイトの幅設定

サイトの幅設定は外観➡カスタマイズ➡サイズ設定からできます。デモサイトでは1200pxとしています。こちらは自由に変更できます。
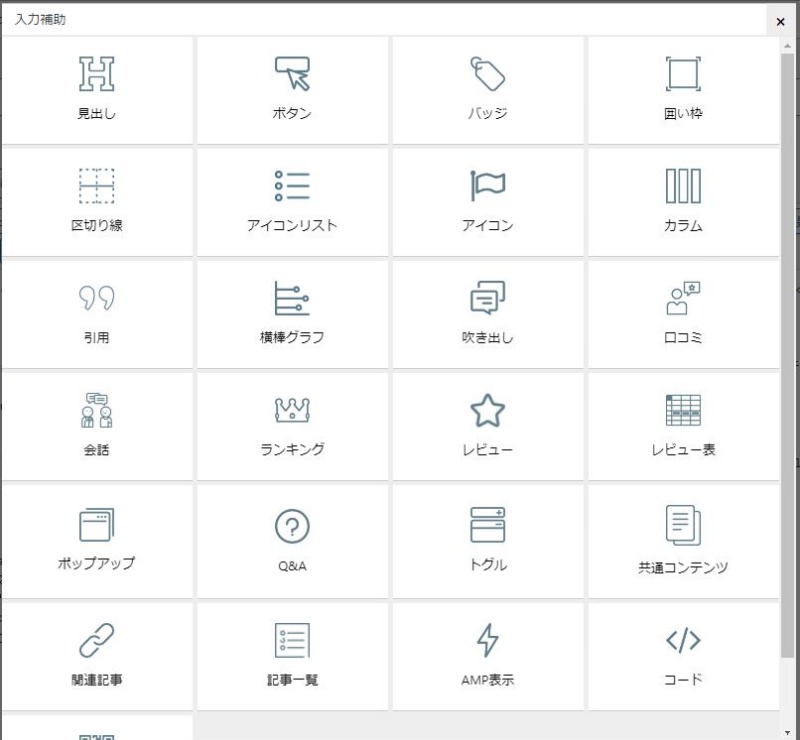
入力補助&動くマーカー

Diverには装飾機能として入力補助機能があります。全部で25個の機能があります。デモサイトの装飾もこの入力補助機能を使っています。例えば囲い枠とリストを組み合わせてこんな感じのものとか



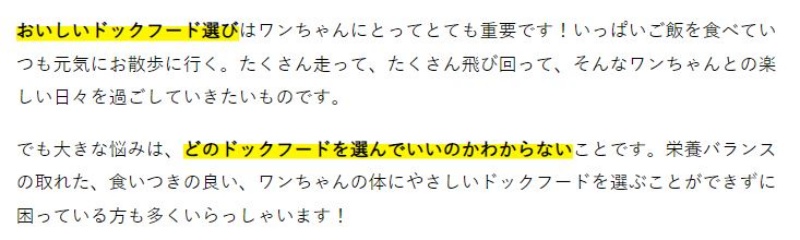
入力補助以外で使える機能が動くマーカーですね。マーカーと動くマーカーと2種類あるので、とても便利です。
スクロール付き表
実はDIVERには表の作成機能がありません。表は普通に作れますが、横スクロール付きではないんです。もし横スクロールをしたいなら追加でCSSコードを入れてください。
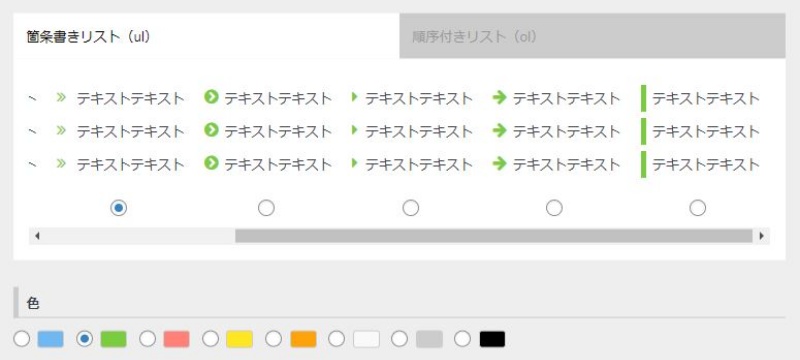
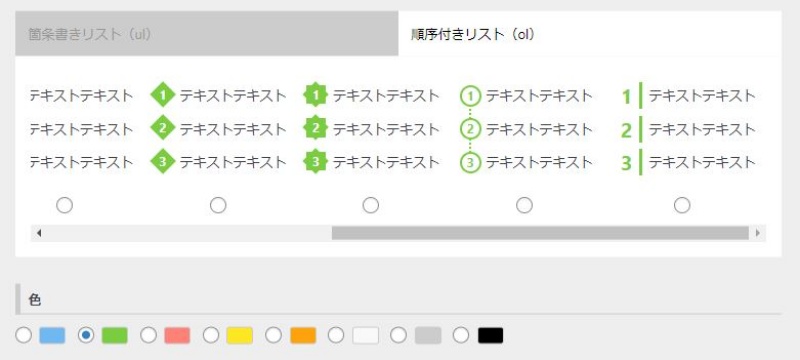
アイコン付きリスト


DIVERには入力補助の中にアイコンリストがあります。箇条書きと順序と2種類あるんですね。これすごく便利でよく使います。
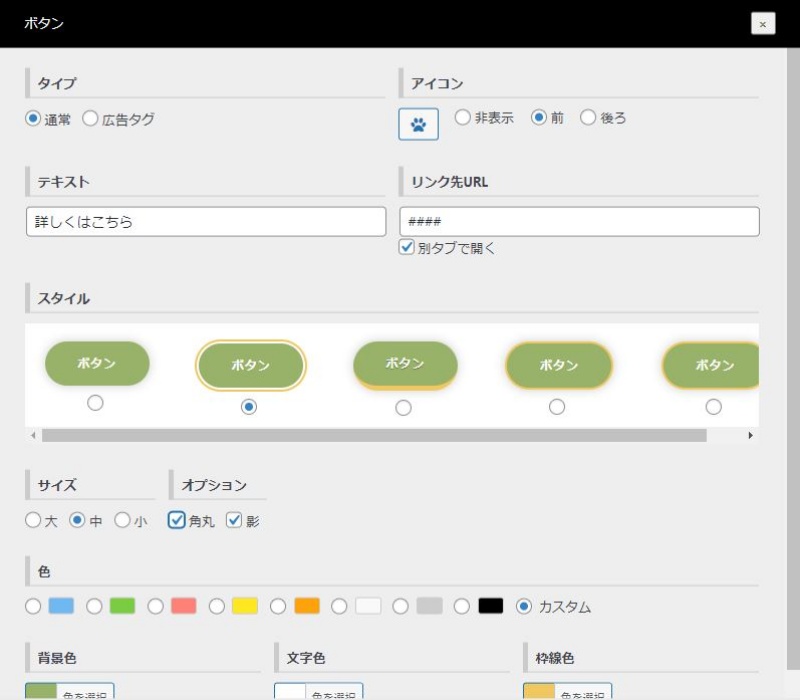
アクションボタン

DIVERでは入力補助の中にデザインボタンが用意されています。DIVERのボタンは普通に使えるのですが、動きが欲しいときや、すこし違うボタンを挿入したい方はプラグインを別途導入してもいいかもしれません。
表示速度チェック

サイトの表示速度は1.587msecでした。Cocoonと比べても遜色のない速さですね。今回はデモサイトを計測させているので、当然軽いです。記事も4記事ほどしか入ってません。ページ数が多くなったり、画像が重かったりと条件が違うと遅くなりますので、ご理解ください。表示速度はあくまでもデモサイト比較というこで。
ステマ規制対応

DIVERはステマ規制に対応されています。外観➡カスタマイズ➡投稿ページに設定項目があります。ここの設定がすべての記事に対応して反映させられます。
Diverカスタマイズまとめ
DIVERカスタマイズいかがでしたでしょうか?さすが、有料テーマだけありますよね。ワードプレス初心者でも一気にデザイン性の優れたサイトが作れてしまいますし、設定も見てもらえればわかると思いますが、全然難しくありません。無料ブログと同じような感じではないでしょうか。 ほとんど必要な機能が揃っていますし、ステマ規制に対応していますので日々アップデートも行われているテーマです。安心して選んでもらえたらいいかなと思います。 今回はDIVERを使ってジャンル特化型ランキングサイトを作ってみましたが、DIVERはコーポレートサイトや部活などの運用にも幅広く使われています。

コメント