今回は、有料のWordPressテーマ「ACTION PACK3 - AFFINGER6EX版」を使ったジャンル型特化型ランキングデモサイトを作ってみました。AFFINGER6を使ってこんなサイトが作れるんだと参考にしてもらえれば幸いです。ACTION PACK3のポイントは今回はメインではなく、AFFINGER6の部分をメインにまとめていきます。デモサイトはブロックエディタで制作しています。ぜひぜひご覧ください。
ACTION PACK3 – AFFINGER6EX版で作ったジャンル特化型ランキングサイトを紹介
今回は有料のワードプレステーマ「AFFINGER6」を使ってジャンル特化型ランキングサイトを作りました。いつも通り、まずはサイトを見てみらえたらわかります。
いかがでしたでしょうか?たくさん良い点はあって説明が難しいのですが、簡単にポイントをまとめます!

特に印象的なことは、スライドショーが好きな場所に組み込める点ですね。スライドショーは動きがあるので、訪問者が特に目を惹きやすい部分ですよね。これまでのテーマだと、だいたい挿入できる位置がトップページ上部とか、決まっていました。ですが、AFFINGER6ではホントに好きな場所に組み込めます。カテゴリごとに表示させたい記事を選べるのですごく便利だなーと思いました。

これ気づく人少ないと思うんですが、ボタンのカスタマイズ自由度がハンパないです。例えば上のボタンはボタンの枠線と背景と文字の色がそれぞれ指定できます。また、アッフィンガー専用のブロックがあってキラリと光るボタンも標準で可能です。アイコンも文字の前後に挿入できますね。まさに至れり尽くせりですね。
ここですべては言い尽くせないので、気になる方は下の記事を読んでくださいね。
AFFINGER6の機能紹介
AFFINGER6は有料のテーマの中でも、価格的に少しお高いです。ワードプレステーマ単体でも購入可能ですが、○○パックといって便利な機能とセット販売もしています。どうせならということで私は「ACTION PACK3 – AFFINGER6EX版」セット販売を購入しました。そんなAFFINGER6の魅力を今回詳しく紹介していこうと思います。
サイト配色

AFFINGER6ではテーマカラーが選べるようになっています。その中にカスタマイズがあって細かくパーツごとに色をカラーコードで指定することができます。

私の基準はカラーコード指定なので、特にAFFINGER6は問題ありませんね。メインカラーは女性向けのサイトにしたので、赤やピンク系統にしてます。
プロフィール画像

プロフィールは専用の「AFFINGERプロフィールカード」というウィジェットがありますが、あまり良くなかったので、別で作成しました。これは他のテーマにもよくあることなので、対応できれば良しとしてます。
ヘッダー画像

AFFINGER6では、ヘッダー画像をカスタマイズから設定できます。フルサイズで表示できるほか、画像の高さをpx単位で設定できたり、スマホ表示のための画像高さの切り分けができます。

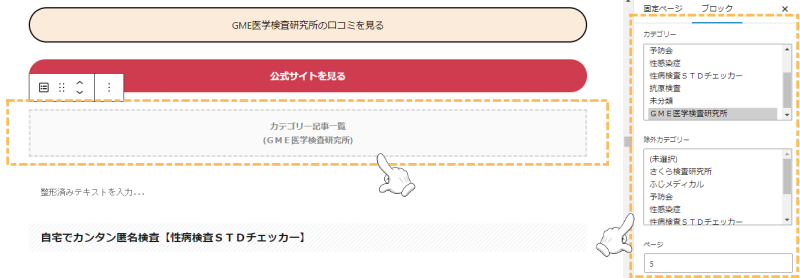
記事スライダー

記事スライダーは冒頭でも紹介しましたが、何といっても好きな場所に埋め込めることがAFFINGER6の特徴ですね。上手のようにカテゴリ一覧ブロックを挿入して、右側でカテゴリーを指定してください。最後に表示させるページ数を決めれば記事のスライドショーが出来上がります。
商品に関連した記事を最後にスライドショーとして見せてもいいですし、誘導記事だけをスライドさせてもいいですよね。カテゴリ分けさえしておけば、使い方は自由自在です。ただし、新着記事のような最新記事を時系列で表示させることはできませんので、ご注意を!
ロゴ

ロゴの設定はカスタマイズ➡ロゴ画像から設定できます。ロゴ画像と紹介文がセンターで揃っていないのが気になりますが、それは追々調べておきます。
アクセス解析

アクセス解析はAFFINGER管理で設定できます。アナリティクスコードが入力できます。また、アドセンス用のコードもこちらか設定できます。私はサチコ派なので、設定しておりません。
サイトの幅設定

サイトの幅設定はAFFINGER管理から設定できます。デモサイトはデフォルト値の1060pxとしていますが、1200pxなど自由に設定することができます。またサイト全体をLP化できたり、ワイド化できたりと細かな設定が可能です。
文字装飾

今回サイトを作るにあたりブロックエディタを使っています。AFFINGER6ではこのブロックエディタが対応しているため、文字装飾機能も使えます。ただ若干クラシックエディタと比べると、装飾できる機能が減っているかもしれません。そのうち完全対応になるとは思います。いくつかそれらブロックエディタの機能を紹介します。
目次

FAQ

タイトル付きフリーボックス

カスタムボタン

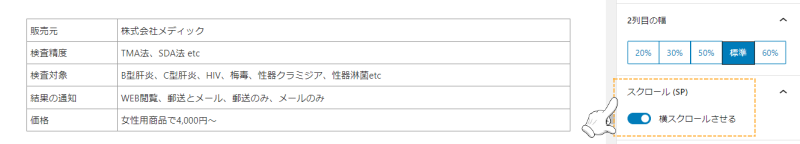
スクロール付き表

アイコン付きリスト

アイコン付きリストだけは、AFFINGER6の機能としては物足りない感じでした。ただリストという機能にこだわらず、アイコンを利用してリスト風に仕上げることは可能です。ご安心を。

アクションボタン

AFFINGER6には通常のボタンとAFFINGERカスタムボタンと2種類あります。このカスタムボタンを使うと、設定の中に文字の前後にアイコンが挿入できたり、光る演出ができるようになります。アクションボタンはクリック率を高める上で重要なので、標準装備されているととても便利ですよね。
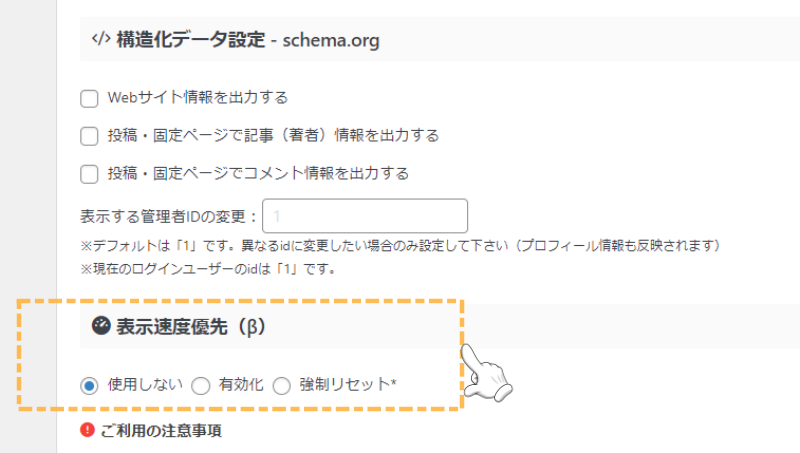
表示速度チェック

デモサイトですのできちんと評価できませんが、1.6秒であれば他のデモサイトとほぼ同じですかね。ちょっとコンマ数秒遅いだけですね。AFFINGER側も高速表示対応は考えているようで個別に設定もあり、専用プラグインなども販売されております。気になる方はそちらでも対応可能ということなので、ご安心を。

ステマ規制対応

AFFINGER6も当然ながらステマ規制に対応されています。AFFINGER管理➡Google・広告➡広告の明記に設定項目があります。ここの設定がすべての記事に対応して反映させられます。また、個別ページとしても設定が可能です。デモサイトでは一括設定をさせているため、個別ページでは設定できないようになっています。
ACTION PACK3 – AFFINGER6EX版カスタマイズまとめ
正直、まだまだ紹介しきれていない機能がAFFINGER6というテーマにはあります。すべての機能が備わっていて、とても高機能なテーマであることは間違いありません。紹介できなかった機能はまた別記事で紹介していこうと思ってます。
プラグイン
ほとんど必要な機能が揃っていますし、ステマ規制に対応していますので日々アップデートも行われているテーマです。安心して選んでもらえたらいいかなと思います。
ただ、高機能であるが故に、初心者向けか?と言われると疑問を感じてしまいます。私もはじめわからない事は公式サイトを調べたり、ググったりして調べる時間がかなり必要でした。ほとんどの人はそれだけで挫折してしまうかもしれません。ワードプレステーマは機能と人とのバランスが大事だと思います。使う側のスキルも加味しないといけないはずです。
そういった意味で、AFFINGERは本当はおすすめ度1位か2位に位置づけさせたいのですが、初心者の方、あまり詳しくない方には少しハードルが高いと判断したため、当サイトでは、おすすめ度5位とさせて頂きました。
※Cocoonは高機能ながら無料テーマなので、3位という位置づけ、The World2.0は初心者向けで使いやすさがハンパないという理由で4位としています。
このテーマを使って、自身のサイトを美しく作り変えてみたい、プラグインやアクセス解析を駆使して上位表示させてみたいと意欲のある方には自信を持ってAFFINGERをおすすめします!幅広いジャンルで使える高機能テーマなので、意識の高い人はどんどん使い倒していきましょう!










コメント